برندینگ شیرپوینت (SharePoint Branding) به تغییر ظاهر سایتهای شیرپوینتی گفته میشود. برندینگ میتواند سایتهایی که با شیرپوینت طراحی شده است را با هویت بصری شرکت هماهنگ کند. انجام این نوع سفارشیسازیها میتواند ویژگیهای جدیدی را به محصول افزوده و از همه مهمتر پذیرش کاربران شیرپوینت را افزایش دهد.
منظور از SharePoint MasterPage رابط کاربری و طرح کلی صفحات موجود در سایتهای شیرپوینت است. عناصر مشترک در یک SharePoint MasterPage عبارتند از: عنوان صفحه، پیوندهای سایت، منوی سایت و… که بدون در نظر گرفتن محتویات صفحه، در یک صفحه وجود دارند.
برای بهبود و سفارشیسازی سایتهای شیرپوینتی نیاز به دانش در حوزه گرافیک، طراحی و بهینهسازی ظاهر سایت با استفاده از HTML و CSS دارید.
اولین قدم در برندینگ شیرپوینت
در این مقاله قصد داریم نحوه تبدیل یک فایل html به MasterPage شیرپوینت را آموزش دهیم.
با استفاده از مدیریت طراحی (Design Manager) در شیرپوینت شما میتوانید فایل html خود را به Masterpage شیرپوینت تبدیل کنید.

زمانی که شما فایل html خود را به Masterpage شیرپوینت تبدیل میکنید باید توجه داشته باشید که html با Masterpage مرتبط است و هر تغییری در html ایجاد کنید در Masterpage هم ظاهر خواهد شد. فایل .master شما با همان نام فایل html ای که استفاده کردید در گالری Masterpage ایجاد میشود.
زمانی که فایل master ایجاد میشود، تمام نشانهگذاریهای مورد نیاز شیرپوینت به پرونده master اضافه خواهد شد تا صفحه اصلی به درستی کار کند.
قبل از تبدیل فایل html باید چند نکته را مورد توجه قرار دهید:
- مطمئن شوید فایل html شما با XML سازگار باشد. متأسفانه، این نیاز، برخی از استانداردهای html5 را نادیده میگیرد. برای مثال در html4 شما میتوانید doctype را با حروف کوچک بنویسید ولی در XML باید با حرف بزرگ نوشته شود. همچنین باید تمام تگهای <form> و <input> را از صفحه html خود حذف کنید.
- دستورالعمل زیر را در مورد css های خود در نظر داشته باشید:
- هیچگاه از تگ <style> در بلاک <head> استفاده نکنید چون این استایلها هنگام تبدیل فایل html حذف میشوند. به جای آن استایلهای خود را در یک فایل css جداگانه قرار داهید و از صفحه خود به آن لینک دهید.
- اگر از فونتهای وبی استفاده میکنید دستور زیر را در <CSS link> خود اضافه کنید.
ms-design-css-conversion="no" هنگام استفاده از استایلها برای تگهای اصلی html مانند تگ body، div,img دقت کنید. هرچیزی که شما در شیرپوینت مشاهده میکنید حتی Ribbon، همه داخل تگ <body> قرار دارند. بجای استایل دادن به تگ <body> باید تگ زیر را در نظر بگیرید. این تگی است که شیرپوینت آن را به عنوان تگ بدنه اصلی درنظر میگیرد.
<div id="s4-bodyContainer">
- شیرپوینت از تصاویر زیادی استفاده میکند. پس در استایل دادن به تگ <img> دقت کنید.
- بسیاری از طراحان با استفاده از تگ <ul> و <li> اقدام به ساخت منو میکنند. ولی شیرپوینت از یک کنترل پیمایش پویا استفاده می کند که شما می توانید از طریق گالری Snippet به صفحه Masterpage خود اضافه کنید. کنترل های پیمایش شیرپوینت به طور پیش فرض سبک هایی را اعمال می کنند که باید آنها را نادیده بگیرید.
- این موارد بالقوه را در مورد نامگذاری پرونده در نظر بگیرید:
- اگر هم html و هم Index.htm را داشته باشید، این فایل ها هردو یک فایل .master خواهند داشت.
- اگر از کد جاوا اسکریپت استفاده کردید، دقت کنید برچسب <script> در خط خودش باشد
<script> (function( …
همه برچسب و کدها را در یک خط قرار ندهید
<Script> (function( …
- رفرنس JQuery باید قبل از تگ <head> باشد.
تبدیل html به Masterpage
زمانی که می خواهید فایل html خود را به Masterpage تبدیل کنید باید همه فایل های css و js ها در پوشه مورد نظر خود در مسیر http://yourdomain/_catalogs/masterpage آپلود کنید.
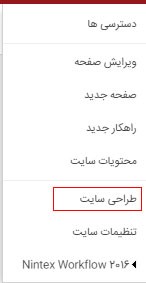
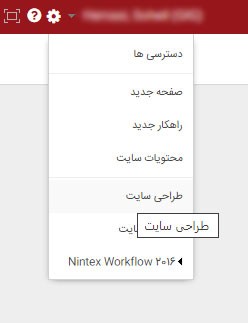
برای تبدیل فایل html به Masterpage از قسمت تنظیمات بر روی طراحی سایت کلیک کنید:

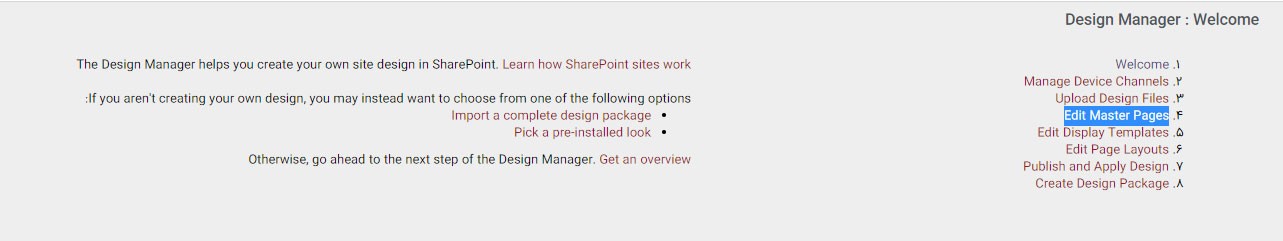
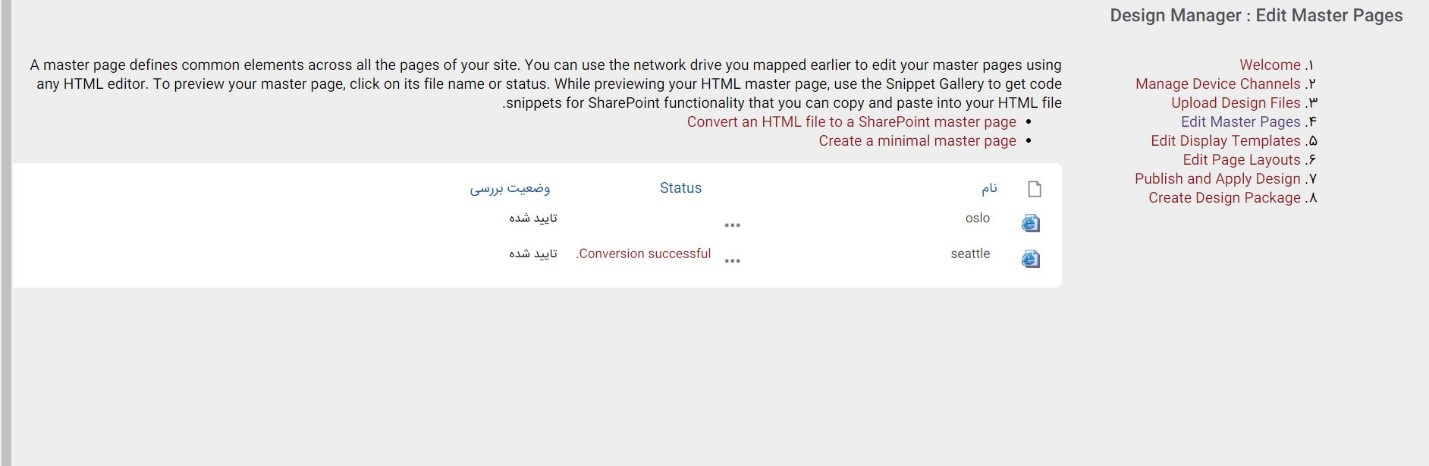
پس از اینکه وارد صفحه طراحی سایت شدید بر روی گزینه Edit Master Pages کلیک کنید.

سپس گزینه Convert an .html file to a SharePoint master page. را انتخاب کنید

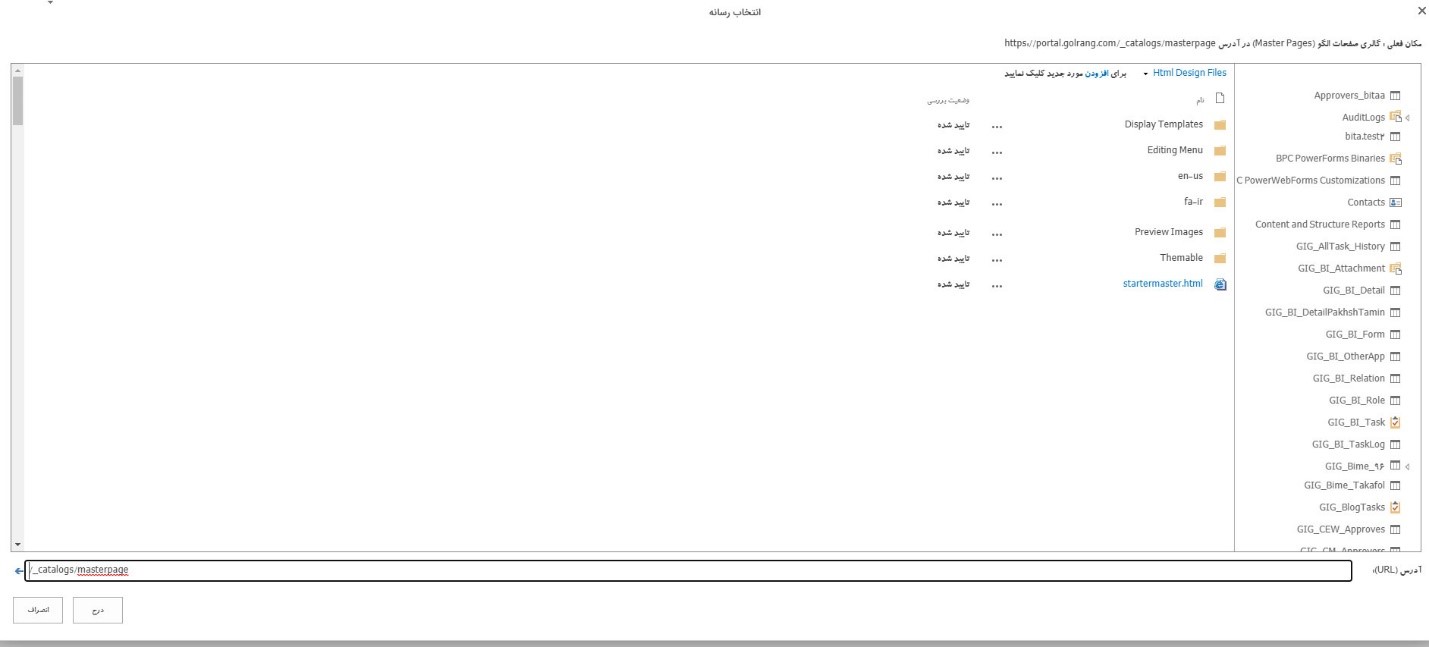
در صفحه دیالوگی که باز شد فایل html خود را از پوشه مورد نظر انتخاب کنید و بر روی دکمه درج کلیک کنید.

در این لحظه شیرپوینت فایل html شما را به Masterpage تبدیل میکند.
در صفحه طراحی سایت و در ستون Status فایل html شما ممکن است یکی از این دو وضعیت را نشان دهد
- Warnings and Errors
- Conversion successful

معمولا اگر فراموش کرده باشید که تگ های <form> را از فایل خود پاک کنید و یا سند شما با XML سازگار نباشد، ممکن است هنگام تبدیل با خطا مواجه شوید.
برای مشاهده پیش نمایش فایل و مشاهده هرگونه خطا یا هشدار در مورد صفحه اصلی ، بر روی پیوند ، در ستون وضعیت بررسی کلیک کنید.
صفحه پیش نمایش یک پیش نمایش مستقیم از صفحه اصلی آپلود شده در سمت سرور است. بالای صفحه پیش نمایش هرگونه هشدار یا خطایی را نشان می دهد که ممکن است مجبور شوید با ویرایش فایل .html در یک ویرایشگر HTML آنها را برطرف کنید. قبل از اینکه پیش نمایش، صفحه اصلی را به درستی نمایش دهد ، باید کلیه خطاها برطرف شوند.
پس از موفقیت در پیش نمایش صفحه اصلی ، برچسب <div> را مشاهده خواهید کرد که به پرونده .html اضافه می شود.
برای دیدن برچسب <div> ممکن است مجبور شوید به پایین صفحه بروید. این <div> بلوک اصلی محتوا است و داخل آن یک content placeholder به نام ContentPlaceHolderMain قرار دارد.
<div data-name="ContentPlaceHolderMain">
<!--CS: Start PlaceHolderMain Snippet-->
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<SharePoint:AjaxDelta ID="DeltaPlaceHolderMain" IsMainContent="true" runat="server">-->
<!--MS:<asp:ContentPlaceHolder ID="PlaceHolderMain" runat="server">-->
<div class="DefaultContentBlock" style="border:medium black solid; background:yellow; color:black; margin:20px; padding:10px;">
This div, which you should delete, represents the content area that your Page Layouts and pages will fill. Design your Master Page around this content placeholder.
</div>
<!--ME:</asp:ContentPlaceHolder>-->
<!--ME:</SharePoint:AjaxDelta>-->
<!--CE: End PlaceHolderMain Snippet-->
</div>
در زمان اجرا ، تمام محتوای سایت شیرپوینت که توسط کاربران مشاهده می شود، داخل ContentPlaceHolderMain قرار میگیرد.
بنابراین شما باید این <div> را در محلی قرار دهید که می خواهید page layouts شما در صفحه اصلی نشان داده شود.
جهت اطلاع از انتشار مقالات آینده، پیشنهاد می کنیم در سایت عضو شده یا از طریق فرم “اشتراک در وبلاگ گلرنگ سیستم” در پایین همین صفحه مشترک وبلاگ شوید.
نگارش : سهیل حمصی