در مقاله قبلی مقدماتی را در خصوص چرایی و مزایای استفاده از جاوااسکریپت در توسعه شیرپوینت مطرح کردیم. از آنجایی که هدف ما در این سری مقالات به اشتراکگذاری تجربیات بکارگیری جاوااسکریپت در توسعه شیرپوینت است. نه صرفاً ترجمه مقالات دیگر، در این مقاله اولین قدم (که همان برقراری ارتباط بین زبان توسعه جاوااسکریپت و شیرپوینت است) را با یکدیگر تجربه خواهیم کرد.
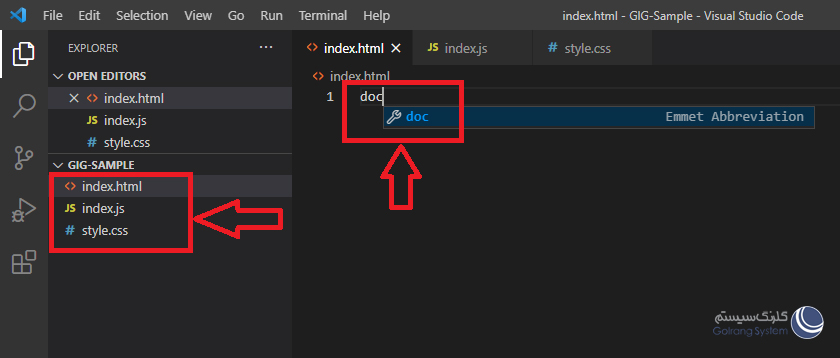
ابتدا یک فولدر با نام دلخواه میسازیم. در اینجا به اسم GIG_Sample ساختیم. فولدر را در VsCode باز می کنیم. با توجه به ساختار و نیاز پروژه می توان چندین فایل html و js و css داشت که ما در اینجا با یک مثال ساده شروع می کنیم و از هر فایل فقط یکی می سازیم.
توجه:
نکته : این فایل ها برای بارگذاری در شیرپوینت می بایست حتمن دارای محتوا باشند که حجم آن ها 0 نباشد.
به همین منظور کلمه doc را در فایل html تایپ می کنیم و با زدن دکمه Enter مقادیر پیش فرض در فایل ما اضافه می شود که ما آن ها را با توجه به نیاز خود تغییرمی دهیم.

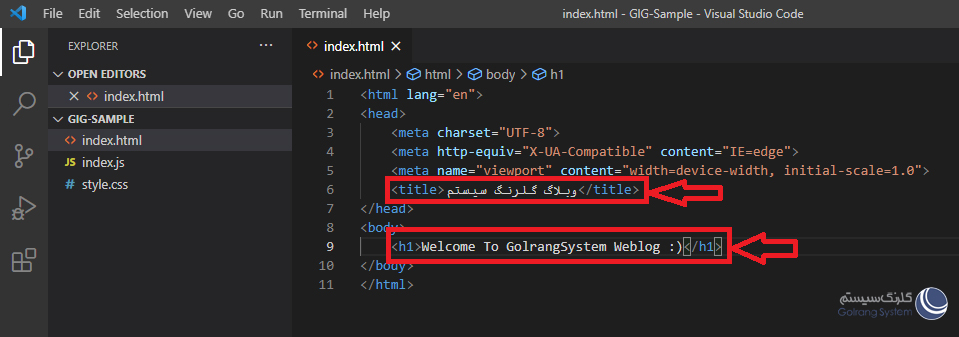
در اینجا من title را به وبلاگ گلرنگ سیستم تغییر دادم و یک تگ h1 در قسمت body اضافه کردم.

اگر فایل index.html را باز کنیم در مرورگر تغییرات را مشاهده خواهیم کرد.
تا اینجا روی فایل لوکال تغییرات را اعمال کردیم. حال میخواهیم فایل ها را در یک سایت شیرپوینتی بارگذاری کنیم و تغییرات اعمال شده را در صفحات شیرپوینتی و به صورت آنلاین مشاهده کنیم. فایل های مورد نیاز را در کتابخانه Site assets بارگذاری می کنیم.
برای بارگذاری فایل ها گام های زیر را طی می کنیم:
گام اول:
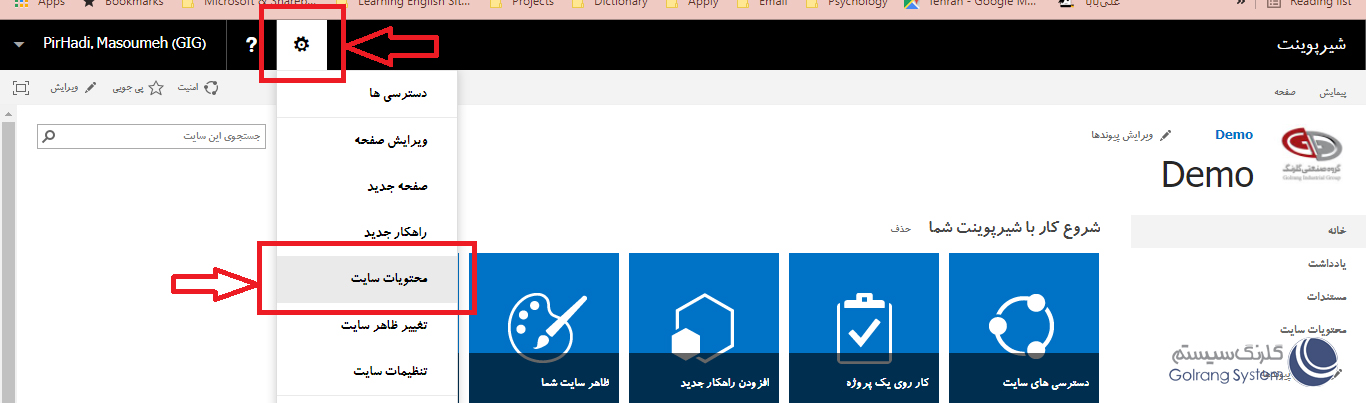
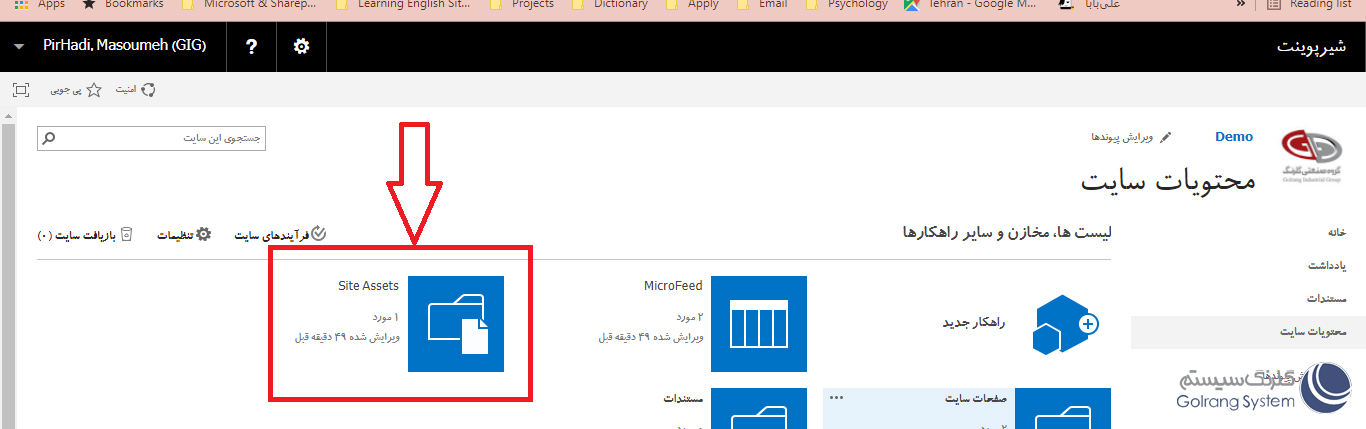
از قسمت تنظیمات سایت، محتویات سایت سپس site assets را انتخاب می کنیم.


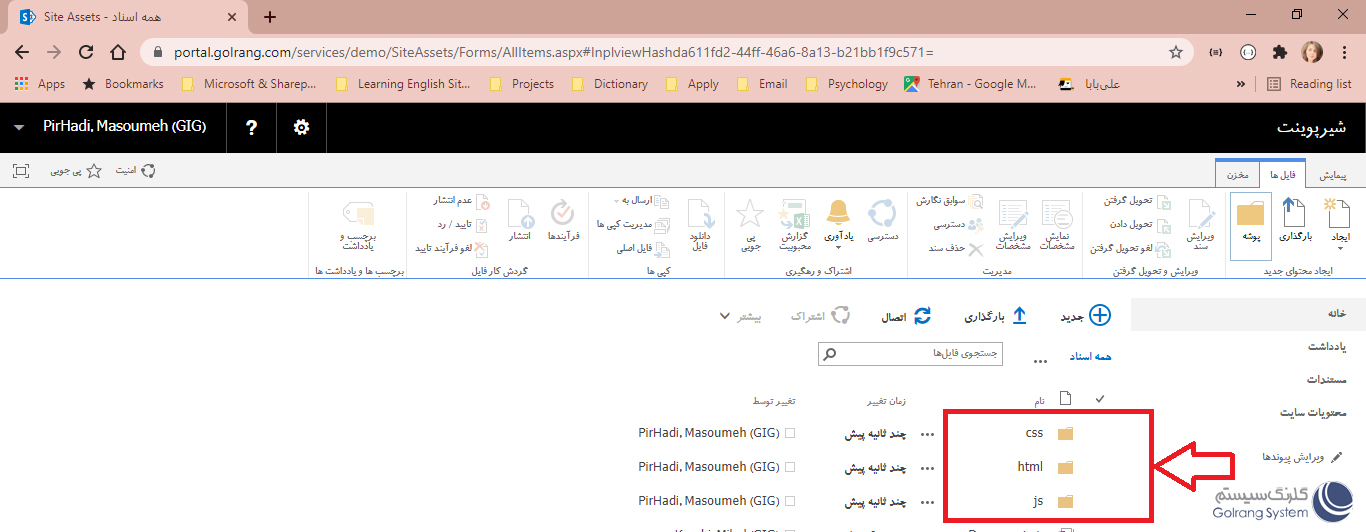
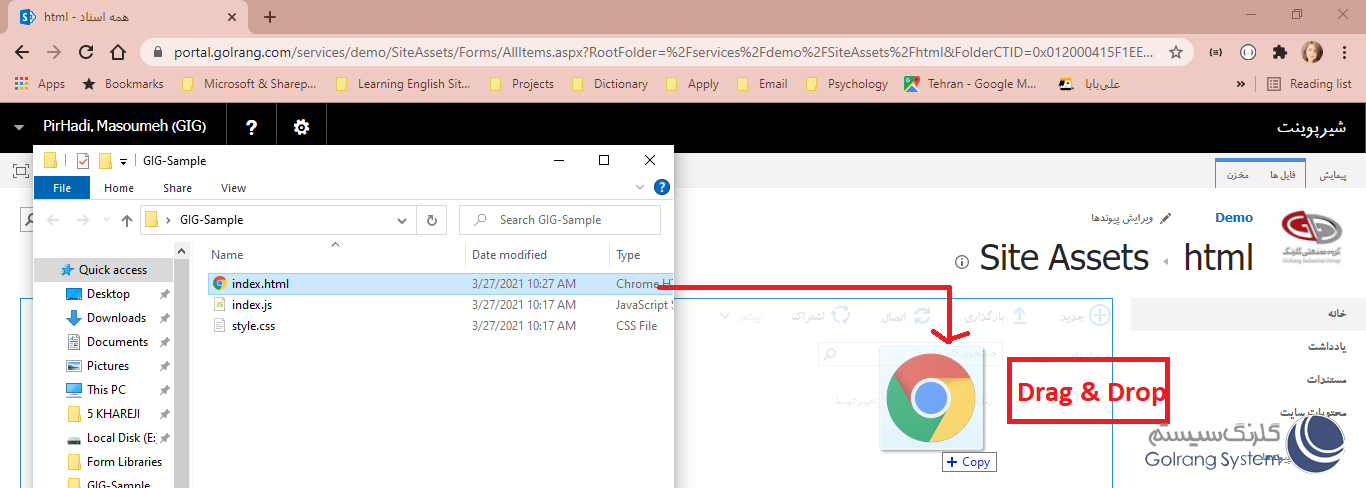
برای حفظ نظم و خوانایی بهتر برای هر نوع از فایل ها پوشه های مجزا می سازیم سپس فایل ها را به صورت drag & drop یا همان روش متداول اضافه کردن فایل در کتابخانه شیرپوینت در این پوشه ها بارگذاری می کنیم.


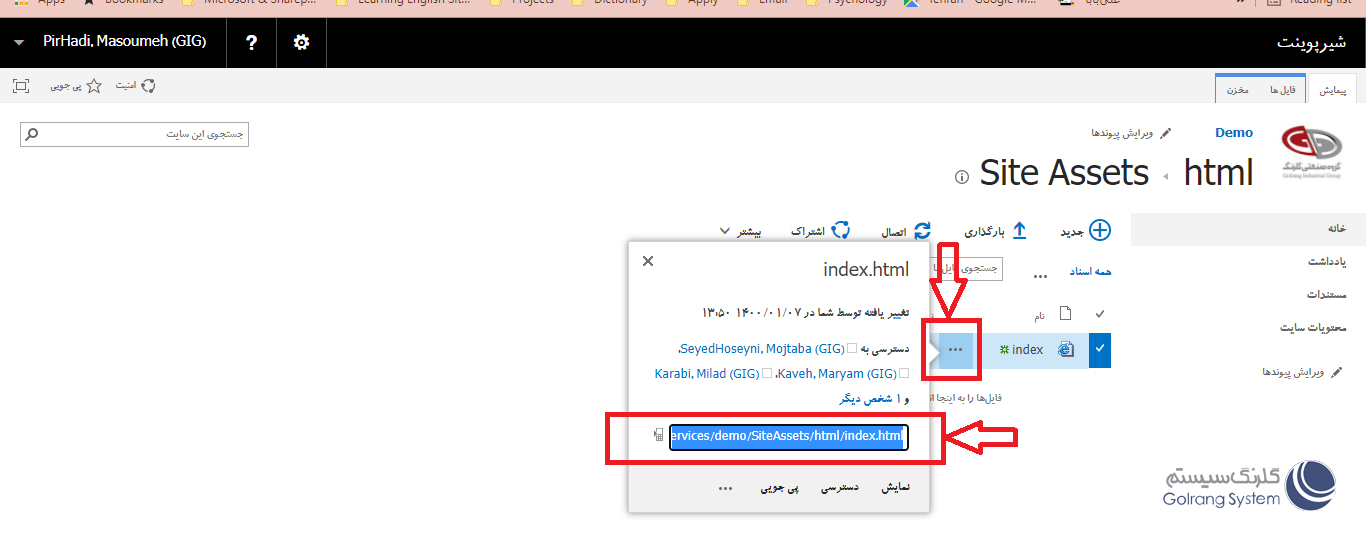
از سه نقطه ای (…) که در جلوی فایل قراردارد آدرس محل بارگذاری فایل را کپی می کنیم و در گام دوم از آن استفاده می کنیم.

گام دوم:
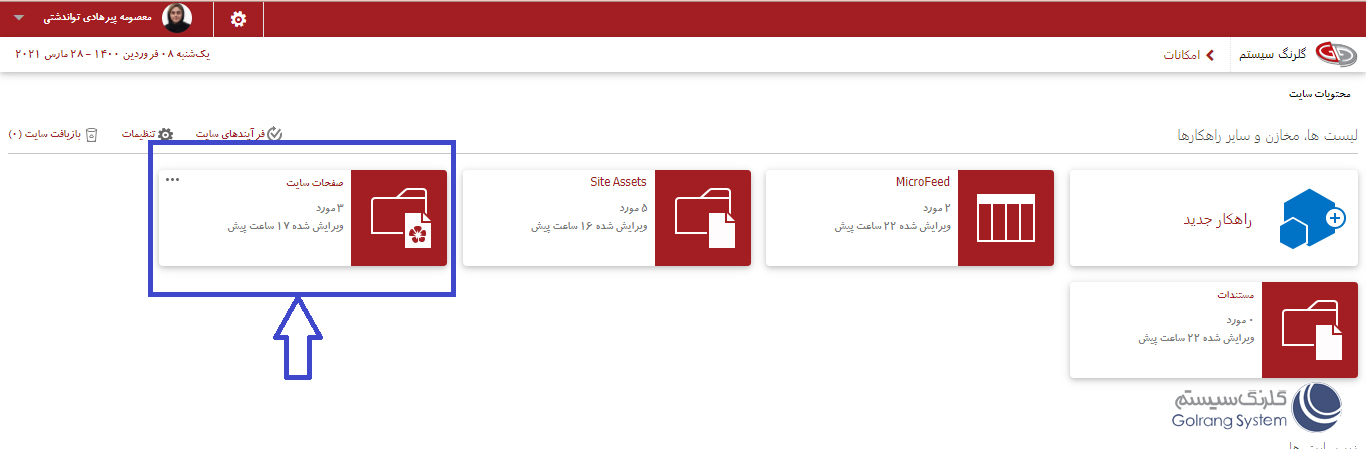
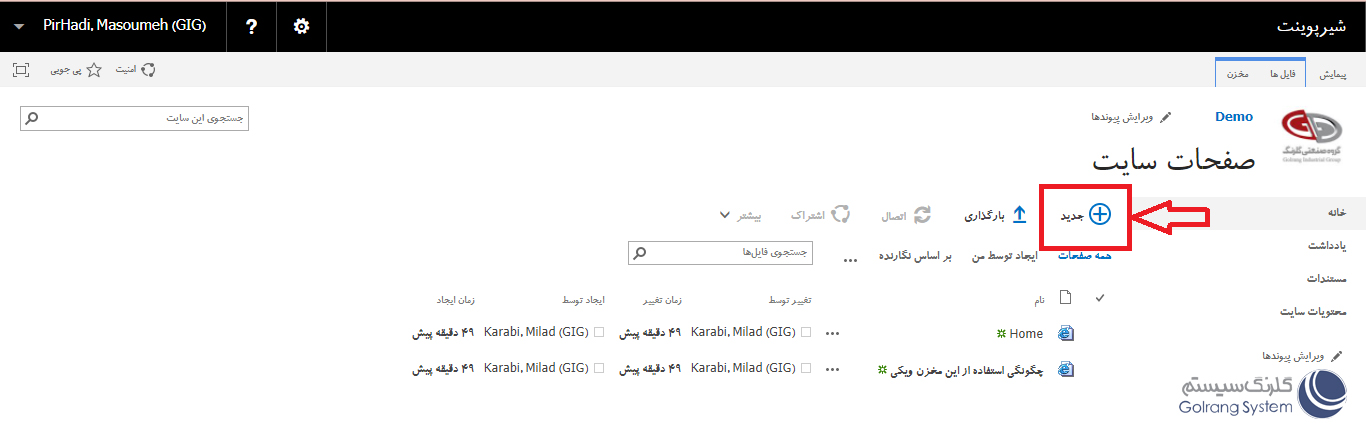
از قسمت تنظیمات سایت، محتویات سایت سپس صفحات سایت را انتخاب می کنیم.

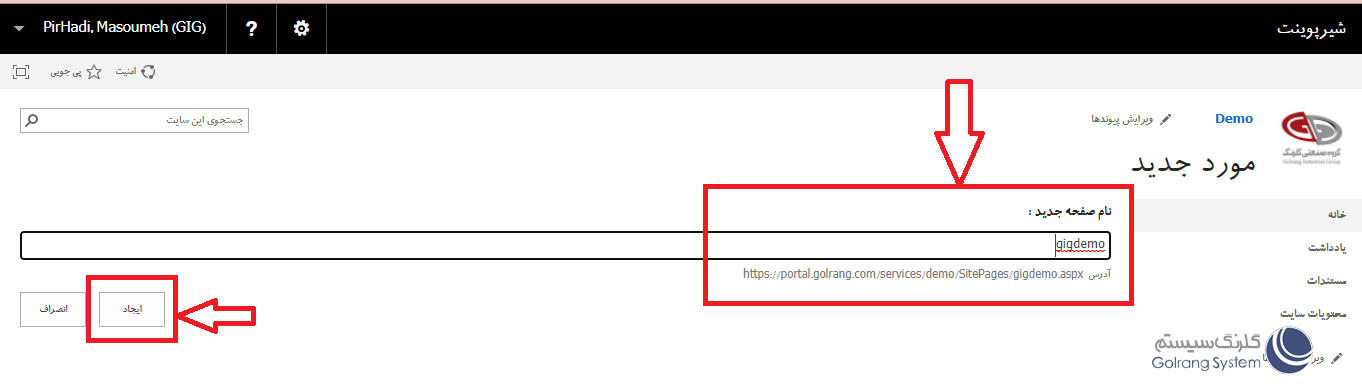
یک صفحه جدید می سازیم. برای نام گذاری صفحه یک نام دلخواه معنادار، ترجیحا مرتبط با نام پروژه انتخاب می کنیم. زیرا با توجه به زیاد شدن تعداد صفحات در آینده، پیدا کردن صفحه های مربوط به یک پروژه خاص دشوار خواهد بود.


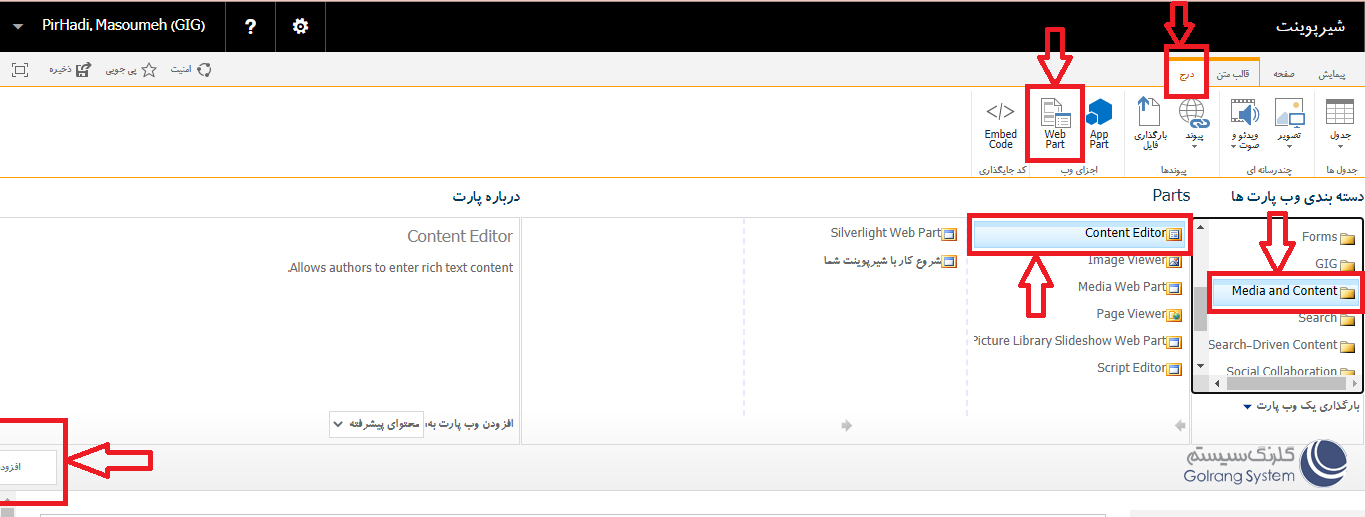
زمانیکه صفحه در حالت ویرایش می باشد از قسمت درج به ترتیب web part ← media and content ← content editor را انتخاب می کنیم و افزودن را کلیک می کنیم تا وب پارت ما در صفحه درج شود.

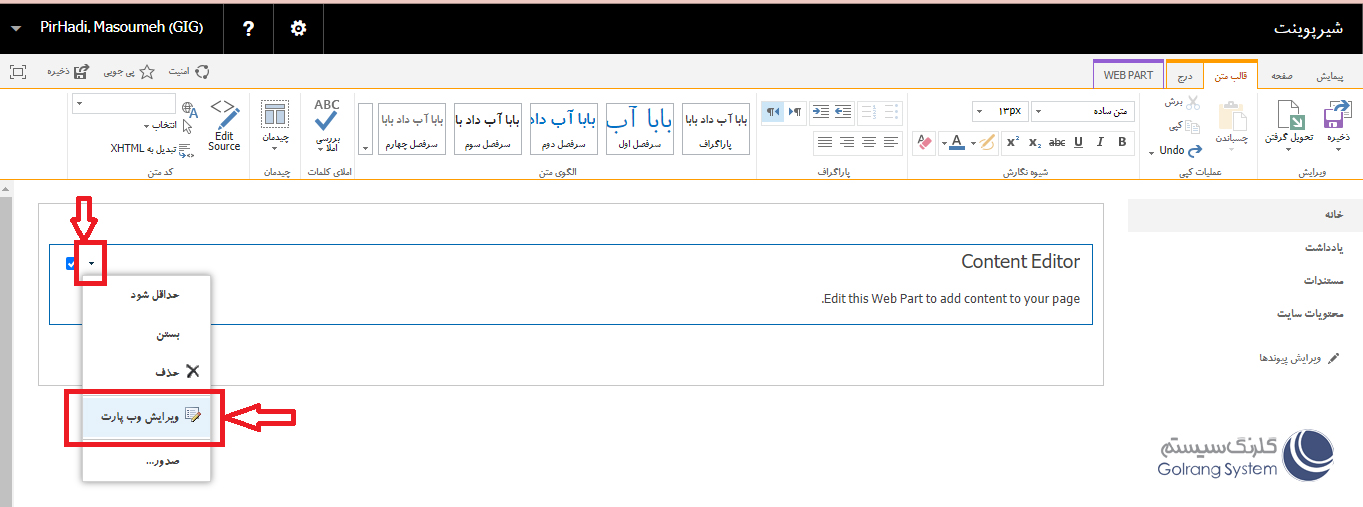
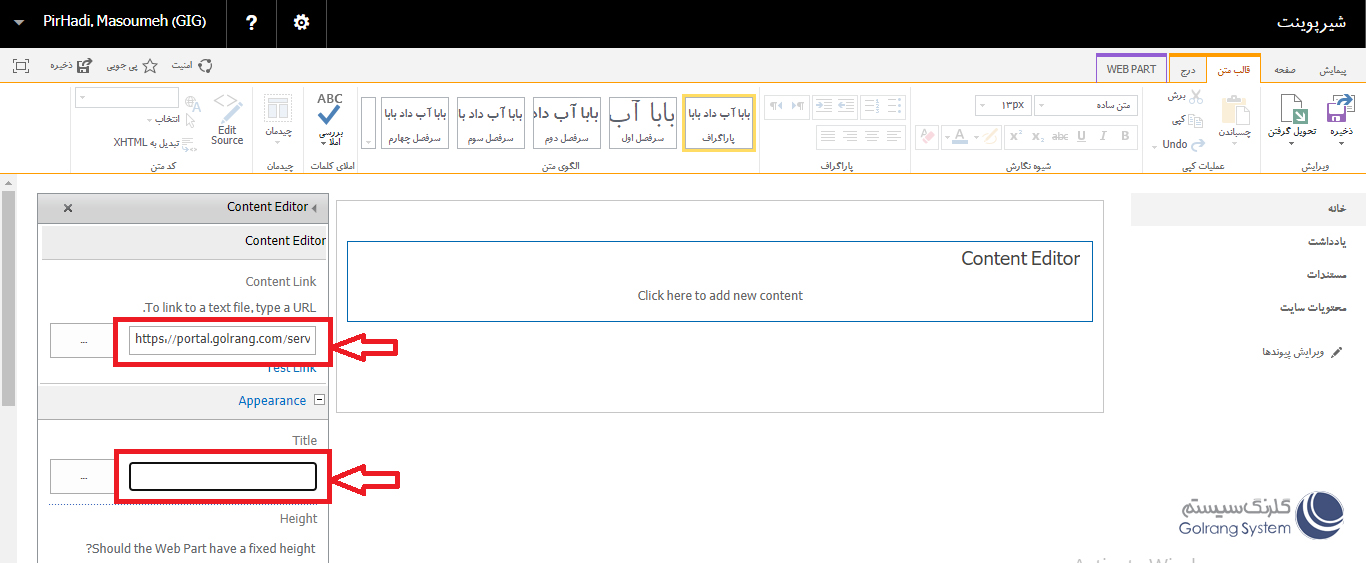
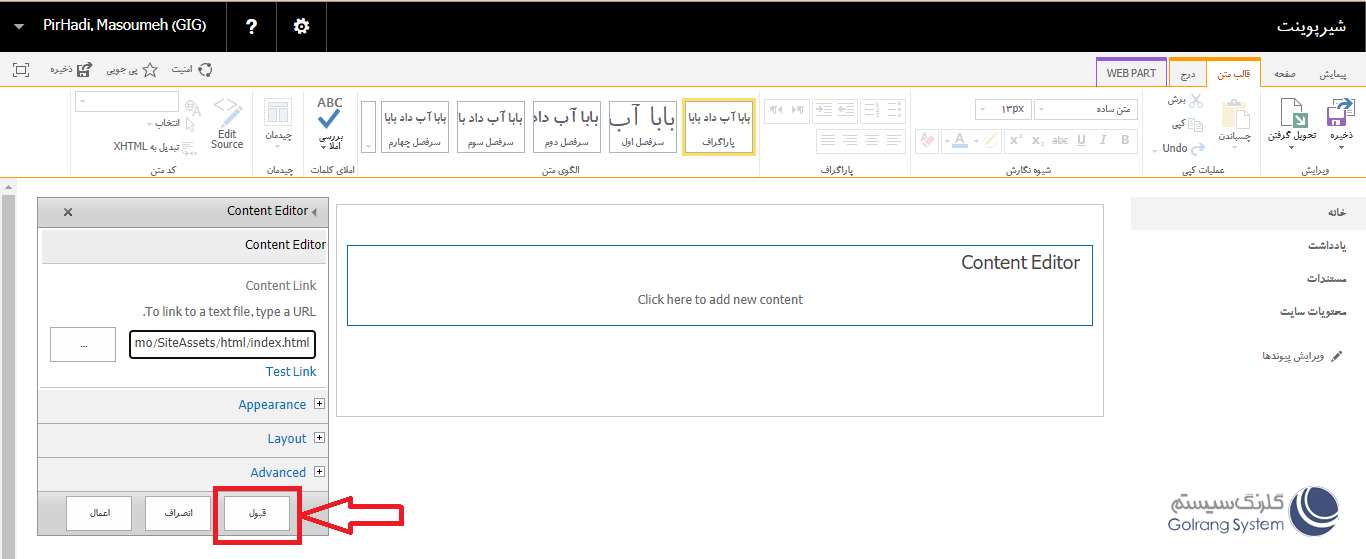
وب پارت اضافه شده را به حالت ویرایش می بریم و در بخش Content Editor در جعبه To link to a text file, type a URL آدرس فایل html بارگذاری شده در site assets را که در گام اول کپی کرده ایم، وارد می کنیم.
در بخش Appearance می توانیم title را تغییر دهیم و نام دلخواه خود را وارد کنیم. اما معمولا در پروژه ها ، Chrome Type را بر روی گزینه None قرار می دهیم و سپس در خود فایل های html و js نام های دلخواه اعم از کارتابل، فرم، گرید و … را وارد می کنیم.


در انتها دکمه قبول را می زنیم تا تغییرات اعمال و ذخیره شود.


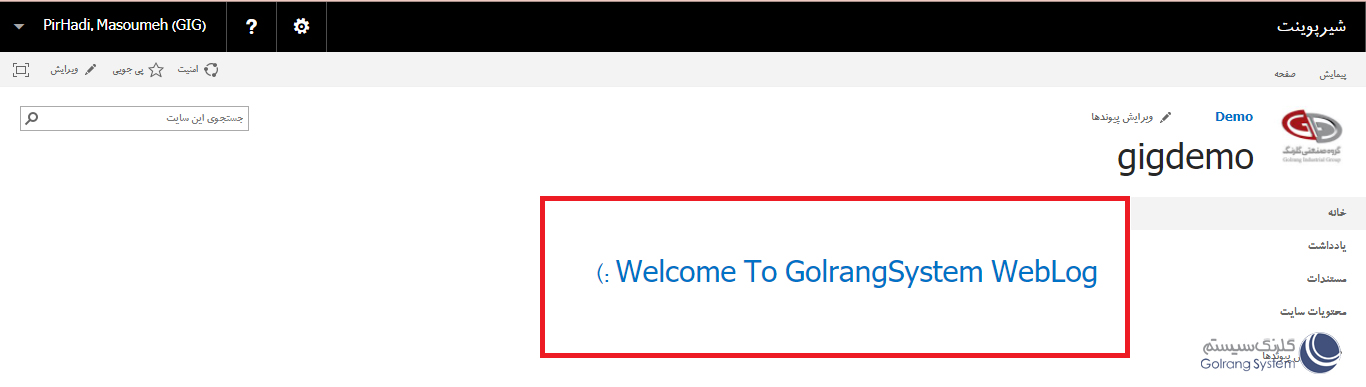
شما با موفقیت یک فایل html را در صفحه بارگذاری کردید.
توجه نمایید که برای اعمال تغییرات می بایست بر روی فایلی که در کتابخانه site assets بارگذاری کرده اید کدنویسی کنید. در غیر این صورت اعمال تغییرات در فایل لوکال ، صفحه شیرپوینتی شما را تغییر نخواهد داد. در مقاله بعدی فایلی که بارگذاری کردیم را ویرایش کرده و مطالب جدیدی را تجربه خواهیم کرد.
جهت اطلاع از انتشار مقالات آینده، پیشنهاد می کنیم در سایت عضو شده یا از طریق فرم “اشتراک در وبلاگ گلرنگ سیستم” در پایین همین صفحه مشترک وبلاگ شوید.
نگارش : معصومه پیرهادی



